
FileMaker からLINEに通知 その2

前回、LINEのMessaging APIの設定についてみてまいりました。今回はClaris Connectの設定についてみていきます。ここではClaris Connectのアカウントの取得等についてはすんでいるものとして解説いたします。
Claris Connectの無料利用枠の取得~設定までは弊社開発ブログ「Claris Connect ~ kintone との連携 ~」を参照ください。
目次
Claris Connect でWebhookを作成
Claris Connect にログインしたら、新規でプロジェクトを作成します。
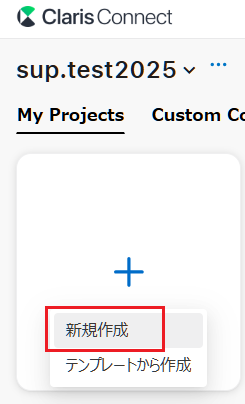
[+] をクリックして、「新規作成」ボタンを押します。

プロジェクト名には任意の名称(英数字)を設定してください。

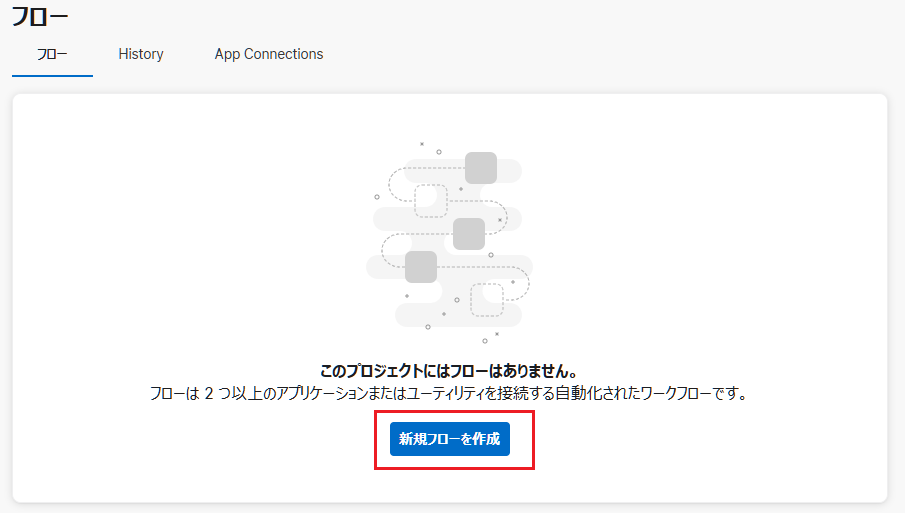
「新規フローを作成」ボタンを押します。

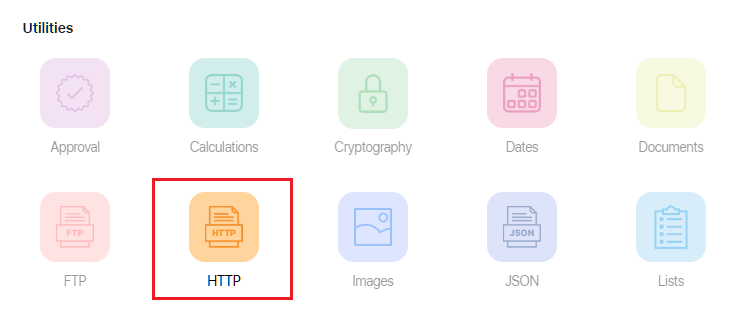
「HTTP」ボタンを押します。

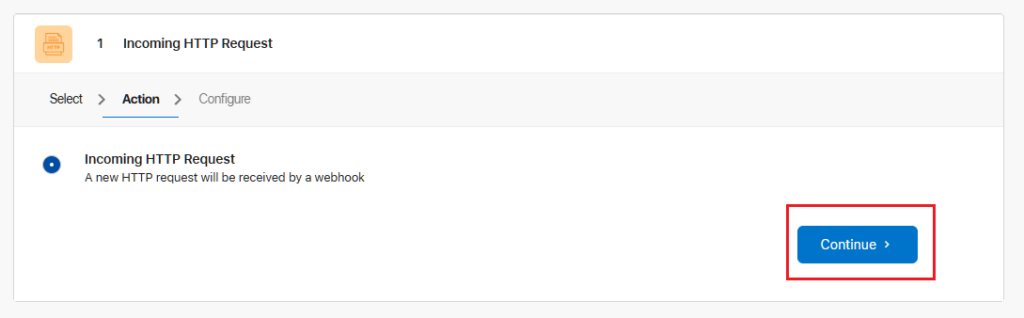
「Continue」ボタンを押します。

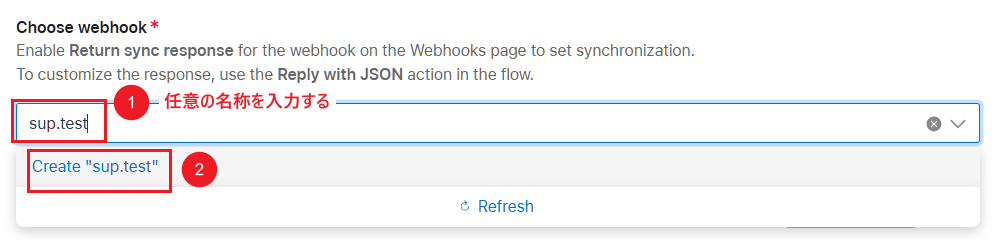
Webhooks の選択画面が表示されますが、まずは新しくWebhookを作成するので、任意のWebhook名を入力します。入力をすると「Create “入力した内容”」と表示されので選択して作成を実行します。

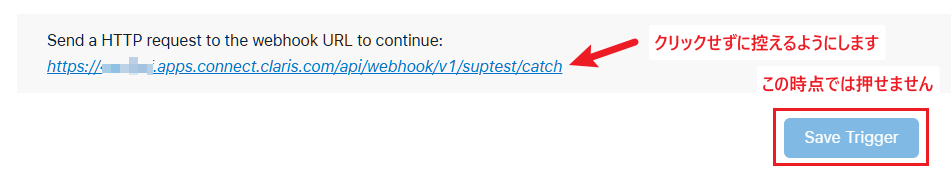
URL が表示されるのでそれを控えておきます。

この時点では「Save Trigger」ボタンを押して保存することができません。保存するには、実際にテストのリクエストを送信する必要があります。
そのため、この画面はそのままにしておき、いったんLINEのMessaging API 設定をします。
Messaging API 設定
LINE Messaging API 側の設定を行います。
前回作成したIDでログインしてLINE Developers画面を開き、プロバイダー選択>チャネル選択>Messaging APIと進みます。
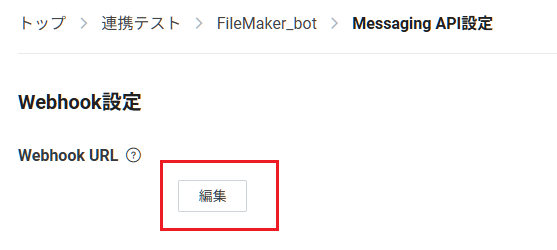
[Messaging API設定] タブ 内の Webhook 設定のWebhook URL の 「編集」ボタンを押します。

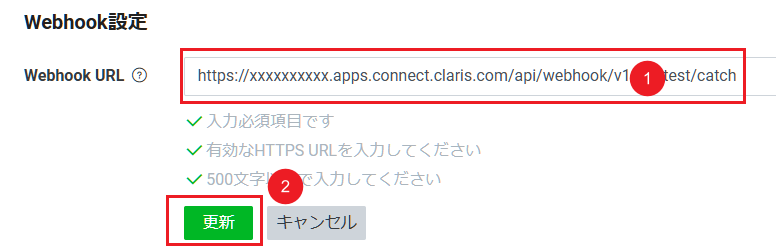
「Webhook URL」欄にClaris Connectで先ほど控えた URL を貼り付けて「更新」ボタンを押します。

「検証」ボタンを押します。

検証が正常であれば「成功」と表示されますので「OK」を押します。

「Webhookの利用」を「有効」にします。

以上でLINEのMessaging APIでのWebhookの設定終了です。次に、先ほどそのままにしておいたClaris Connectの設定に戻ります。
Claris Connect の画面に戻る
そのままにしておいた、Claris Connect の画面に戻ると、「Save Trigger」ボタンが押せるようになっているのでボタンを押して保存します。

保存ができました。

以上で、Claris ConnectへのWebhookの登録ができました。次は、Claris FileMaker Proの設定をします。
友だち追加されたらその情報を受け取る
Claris FileMaker Pro側の設定
Webhookを通して送られてくる情報を受け取る仕組みをClaris FileMaker Pro側に実装していきます。
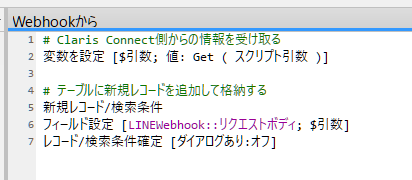
Claris FileMaker Serverにホストしているファイルに、テーブル「LINEWebhook」と、レイアウト「LINEWebhook」を作成して、スクリプト「Webhookから」を作成します。

受け取った内容を新規レコードとして追加する処理内容となります。
Claris FileMaker Proでの必要な設定
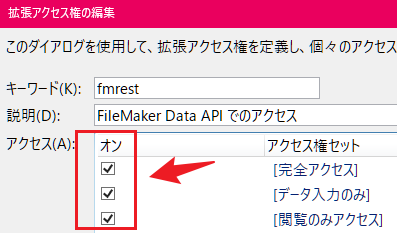
1. Claris FileMaker Proの拡張アクセス権「fmrest」が有効であること。

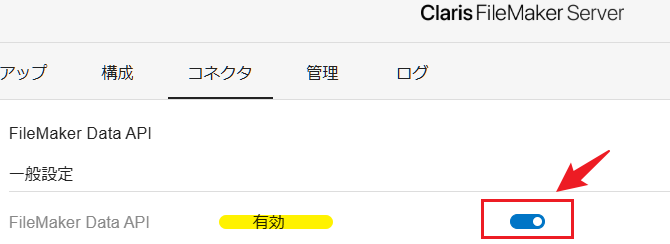
2. Claris FileMaker ServerのAdmin Consoleで「FileMaker Data API」が有効になっていること。

Claris Connect側の設定
Claris Connect に戻って、Webhookが情報を受けとったら起動するスリクリプトの設定をおこないます。
Claris Connectの画面から[作成したプロジェクト] > [作成したフロー]と選択してすすみます。
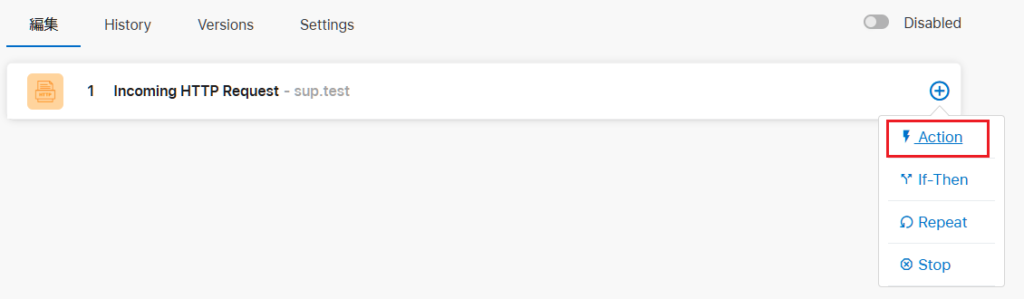
[+]を押して「Action」ボタンを押します。

Variableの作成
「Utilities」の中から「Variable」を選択します。
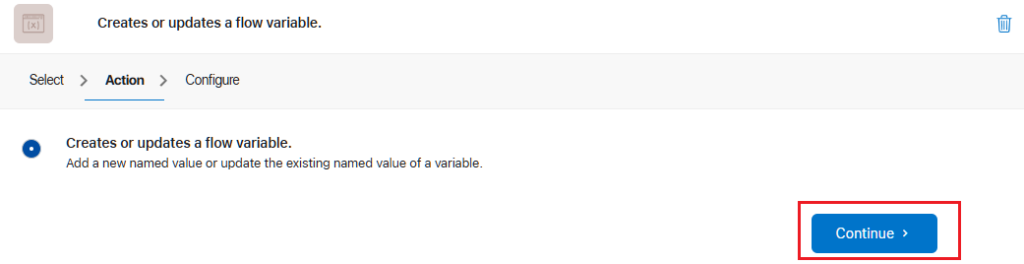
「Continue」ボタンを押します。

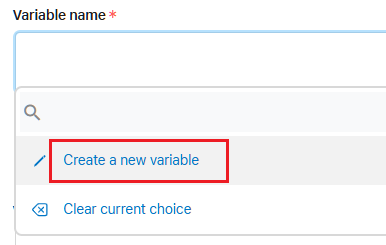
「Create a new variable」を選択します。

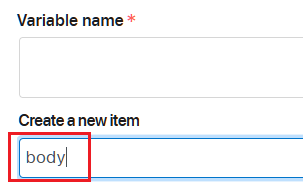
「Create a new item」欄に名称を入力します。

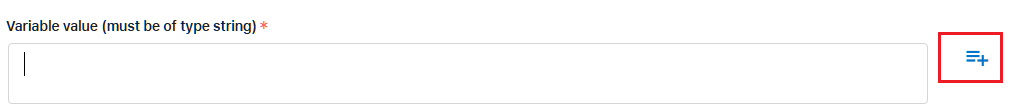
「Variable value」欄の右の [+] を選択します。

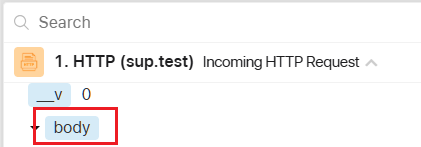
「incoming HTTP Request」から「body」を選択します。

「Save」ボタンを押します。

Claris FileMaker Serverの選択
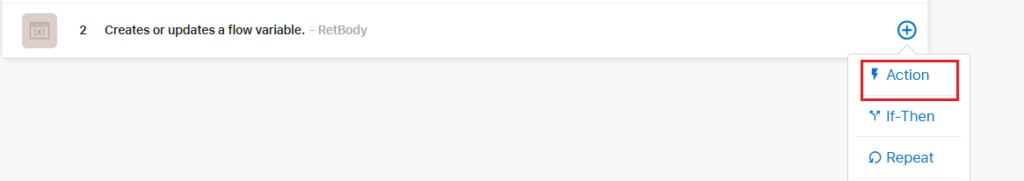
先ほど保存した、「Create or updates a flow variable」の右の[+]を押して「Action」ボタンを押します。

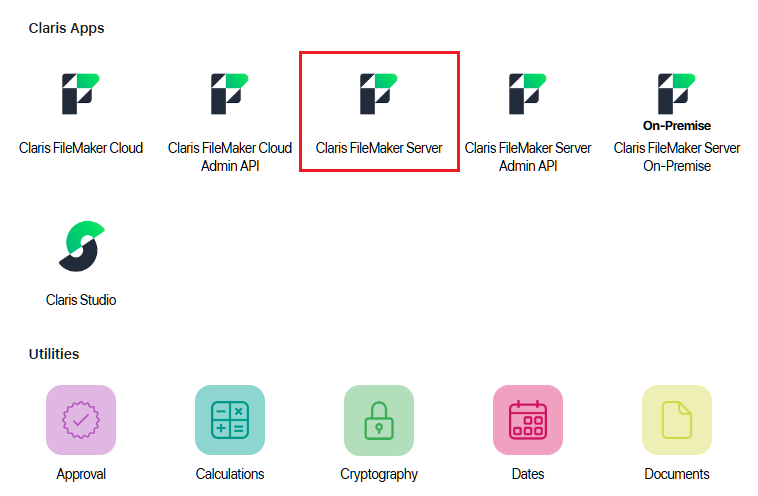
「Claris FileMaker Server」を選択します。

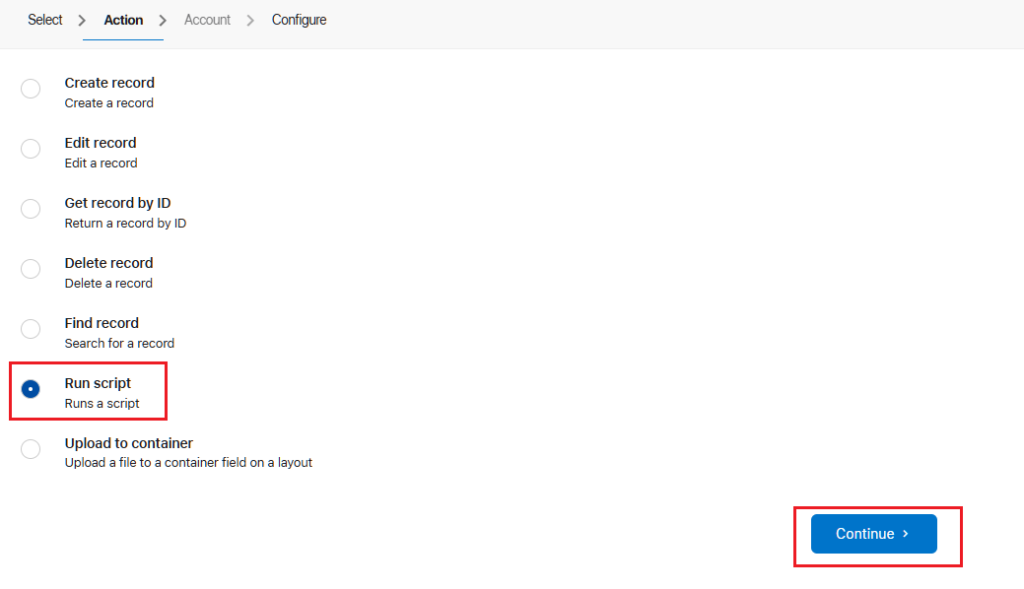
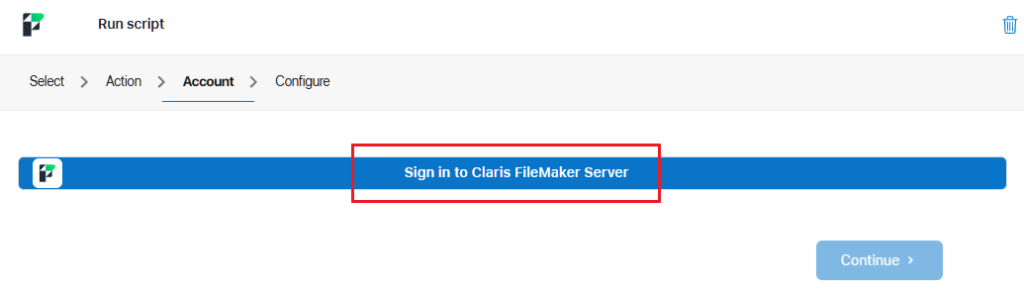
「Run script」を選択して、「Continue」ボタンを押します。

「Sign in to Claris FileMaker Server」ボタンを押します。

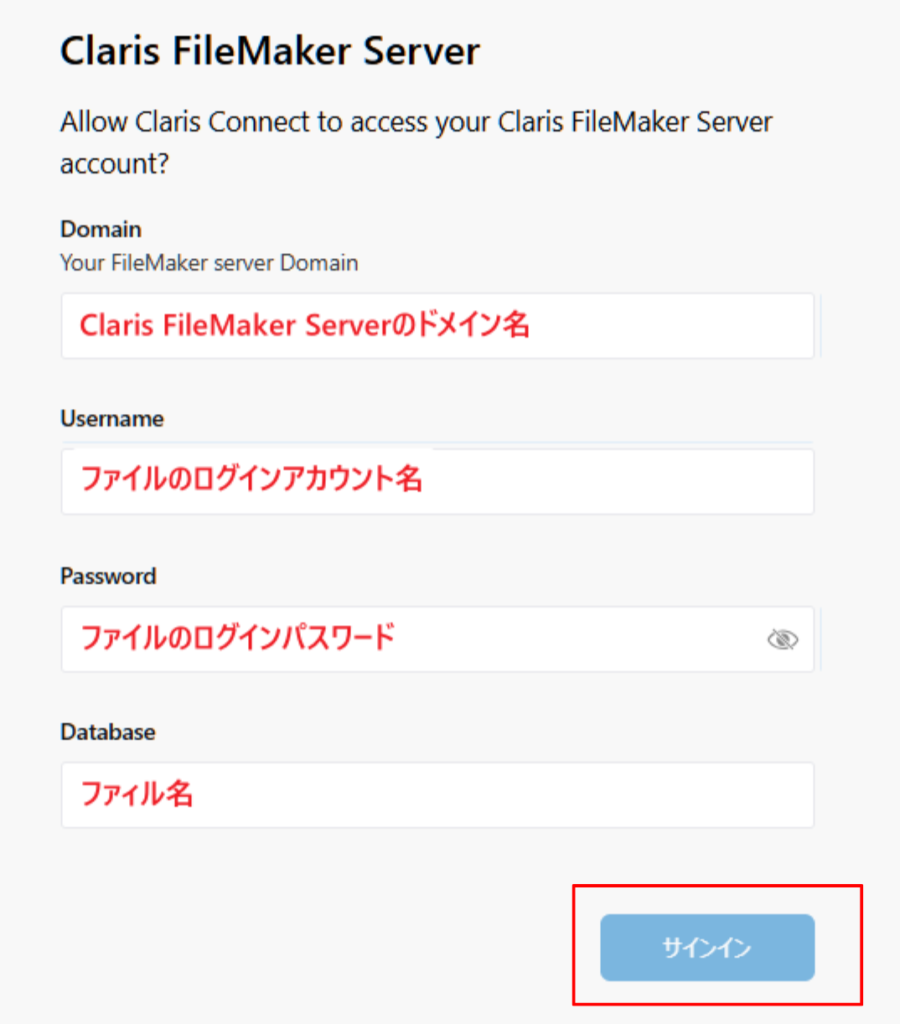
アクセスする際に必要となる情報を入力して、「サインイン」ボタンを押します。

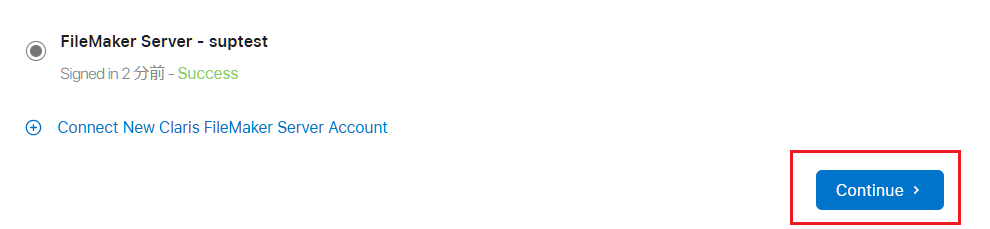
成功したら「Continue」ボタンを押します。

スクリプトの指定
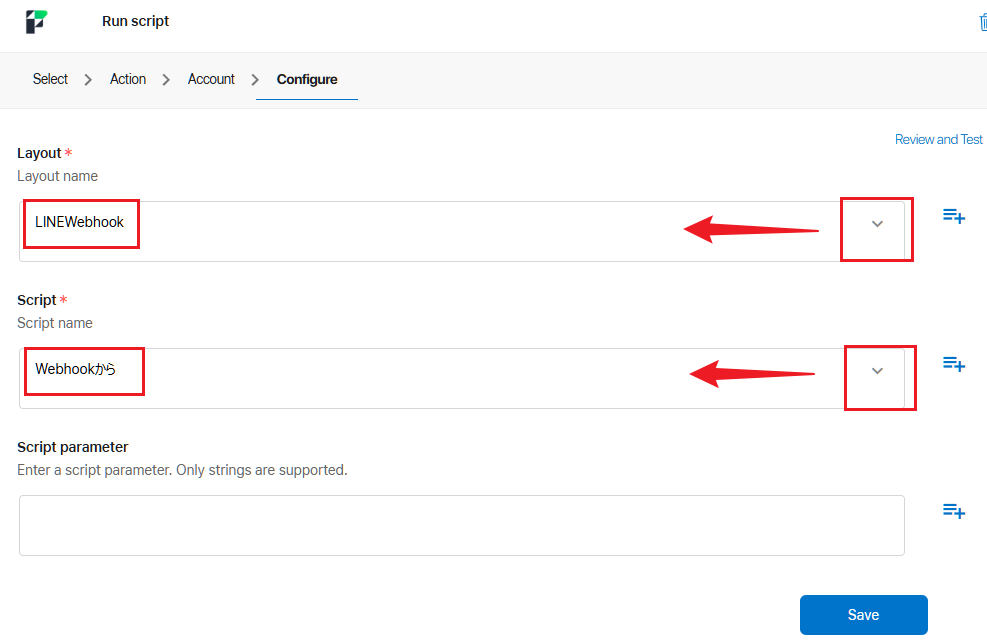
「Layout」と「Script」では、右の[∨]を選択して作成した「LINEWebhook」、「Webhookから」を選択します。

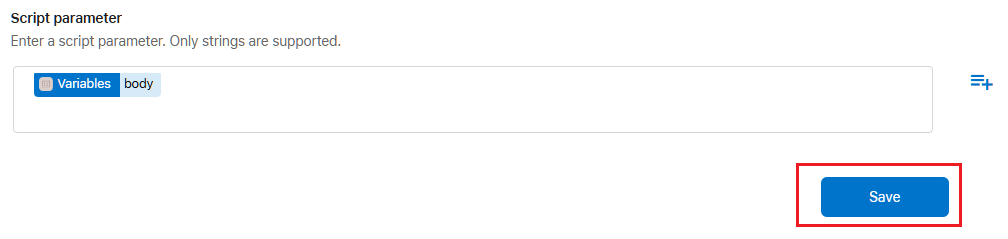
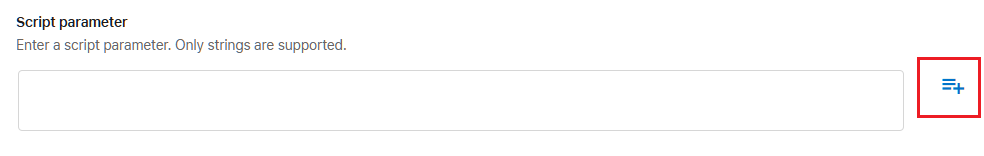
「Script parameter」の欄では、右の[+]を選択します。

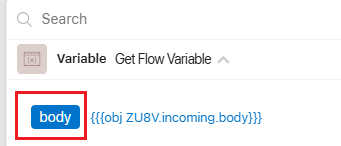
「Variable」の中から先ほど作成した「body」を選択します。

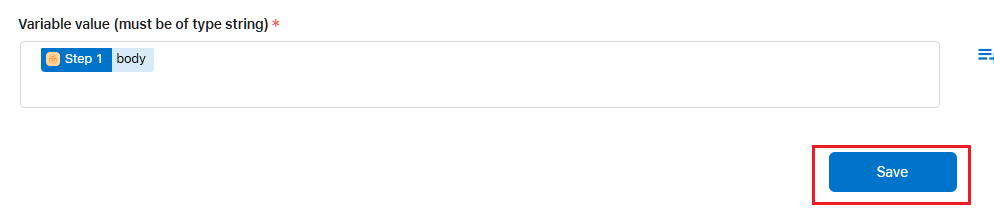
「Save」ボタンを押して保存します。

有効にする
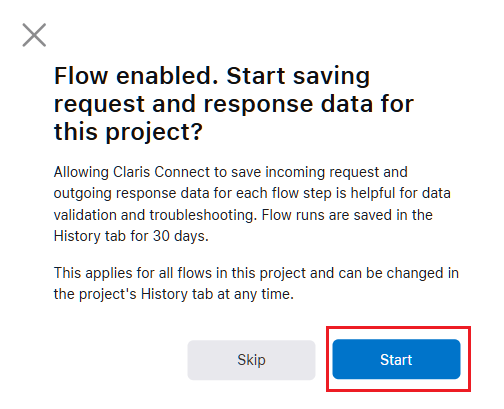
保存できたら、画面右上の [Disabled] を押して、[Enabled] にします。

「~[履歴] タブに 30 日間保存されます。」という注意が表示されますので、「Start」ボタンを押します。

有効になったことを確認します。

以上でClaris FileMaker ProとClaris Connectの設定が完了です。次は、実際に動作確認してみます。
友だち追加して動作確認
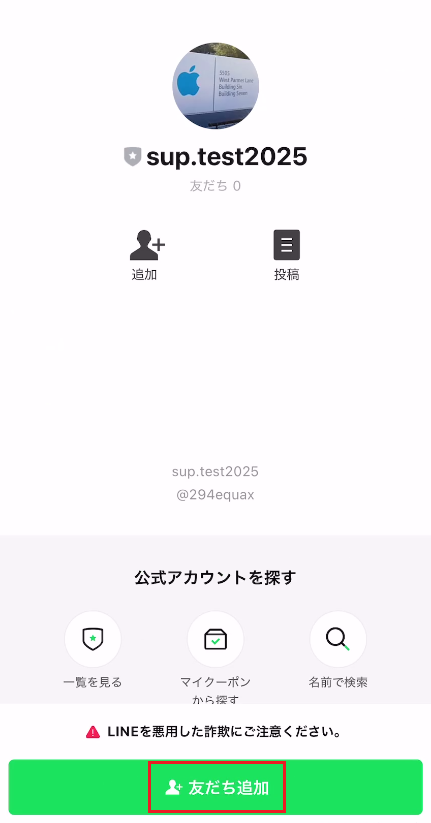
前回「Messaging API」のところに表示されていた友だち登録用のQRコードを自分のスマホのLINEに追加して動作確認をしてみましょう。
QRコードを 使用して友だち追加します。友だち追加すると、Claris ConnectのWebhookを通してClaris FileMakerProのスクリプトが実行されます。

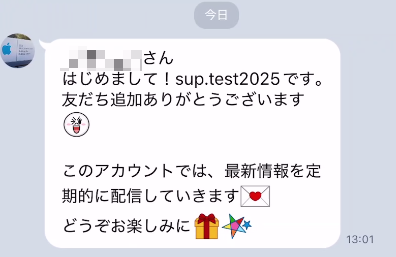
無事、追加されました。

ユーザIDの確認
友だち登録されるとLINEから通知された内容がFileMakerのテーブルに書き込まれるので内容を見てみましょう。

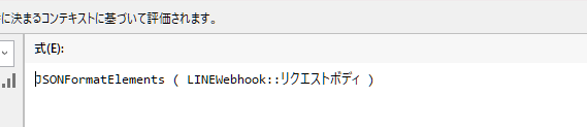
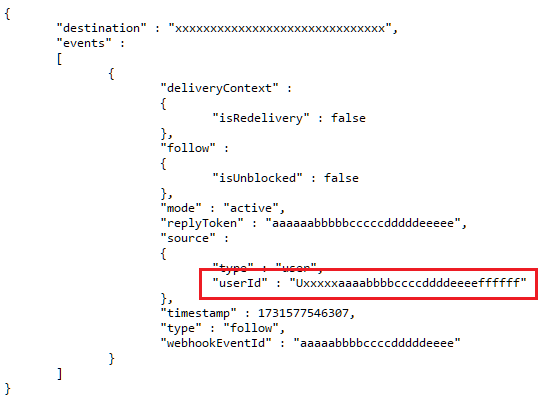
内容はJSON形式なので、「JSONFormatElements」で見てみます。

「userId」がLINEのユーザIDになります。

ここまでできれば、あとは取得した「ユーザID」を用して個別にメッセージが送信できるようになります。次にその手順についてみていきます。
ユーザIDを使用して個別にメッセージ送信
メッセージの送信には「URLから挿入」を使用するので下記のスクリプトを作成します。
1. URLから挿入
URLから挿入[選択; ダイアログあり:オフ; ターゲット:$postResult;
“https://api.line.me/v2/bot/message/push”
cURLオプション;
"-X POST
-H \"Content-type: application/json\"
-H \"Authorization: Bearer " & $token & "\"" &
"--data " & Quote ( $data )]
2. $token
チャネルアクセストークンを設定
3. $data
JSONSetElement ( "{}" ;
[ "to" ; 送信::ユーザID ; JSONString ];
[ "messages[0].type" ; "text" ; JSONString ];
[ "messages[0].text" ; 送信::メッセージ ; JSONString ]
)
[URL から挿入]の結果は、「$postResult」に格納されます。
送信する内容に「テスト送信してみます」と指定してスクリプトを実行します。

スマホのLINEに通知がとどきました。

最後に
いかがでしたでしょうか。LINEの設定に手間取ったものの、Claris Connect、Claris FileMaker Pro側の設定は簡単だったかと思います。
Webhookの受け口にはGASやn8nを利用することも可能ですが、今回はClaris Connectを利用しました。
Claris Connectではここで紹介した以外に「OPEN AI」、「CLOUD SIGN」、「Chatwork」、「駅すぱあと」、「Media SMS」、「Google Map」、「Shopify」、「Zoom」等々、たくさんのサーヒズと連携が簡単にできるしくみが備わっています。
また、送られてきたLINEのメッセージの内容に応じてClaris FileMaker Pro 側で送信するメッセージを判定して自動応答することも可能となります。機会があればブログ記事を作成してみたいと思います。
この記事が参考になれば幸いです。







