
JSONを理解して FileMaker 開発をステップアップしよう2〜 FileMaker でJSONを使おう
皆さんこんにちは!株式会社サポータスで FileMaker とWebの開発をしているOrita Koyaです。
前回私が書いたJSONを理解して FileMaker 開発をステップアップしよう1の続きで、いよいよ FileMaker でJSONを扱っていきます。
今回はまず皆様がJSONを使えるようになるために、シンプルな内容でJSONの使い方を共有できればと思っています。
JSONSetElementとJSONGetElement
前回の記事では記事作成時点での全てのJSON関数を列挙しましたが、一旦忘れてください。
その代わりこの2つだけ、覚えましょう!
極論を言えば、この2つの関数さえ理解していれば FileMaker でJSONを扱えます。
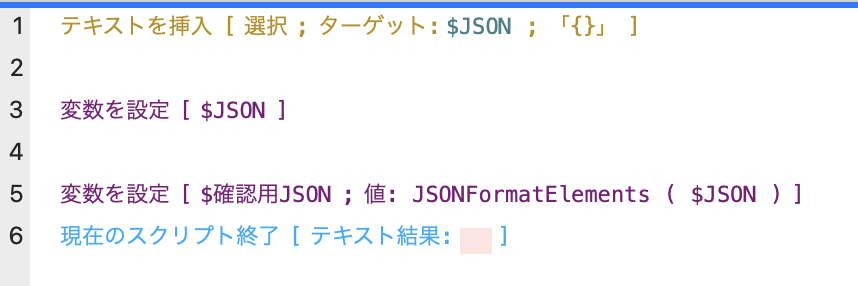
さて、このJSONSetElementとJSONGetElementを紹介する前に、今回の記事で利用するテンプレートのスクリプトを説明します。簡単ですので、ご安心を!

行1: 変数$JSONに文字列{}を挿入します。つまり、$JSONに空のオブジェクトを挿入します。
行3: 変数$JSONに値を入れていきます。ここは当ブログの進行によって変化します。
行5: 変数$確認用JSONに、JSONFormatElementsでJSONを人から見やすくした$JSONを設定します。
※JSONFormatElementsは改行を入れるなどして、JSONを整えてくれる関数です。
FileMakerでJSONを扱う際に必須ではないので、整えてくれるとだけ覚えておけば大丈夫です。
行6:スクリプトを終了します。
JSONSetElement
こちらの関数を簡単に説明すると、JSONオブジェクトにキーと値を追加(Set)することのできる関数です。
使い方は
JSONSetElement(JSONオブジェクト; キー; 値; 値のタイプ)
をスクリプトステップ:変数を設定の計算式に入れて利用します。
キーと値は説明しましたが、値のタイプという言葉が出てきました。これが何を意味しているのかと言いますと、セットする値が、文字列か数字か、はたまたそれ以外かを指定する箇所です。
JSON~、などといった文字列で指定することができます。
1. JSONString :文字列
2. JSONNumber :数字
3. JSONObject :JSONオブジェクト
4. JSONArray :JSON配列
5. JSONBoolean :論理値
6. JSONNull :Null
7. JSONRaw :JSON要素
色々ありますが、とりあえず1のJSONStringと2のJSONNumberを使えればなんとかなります。当記事でも、この2つの値のタイプのみを利用して以降の記事を進めていきます。
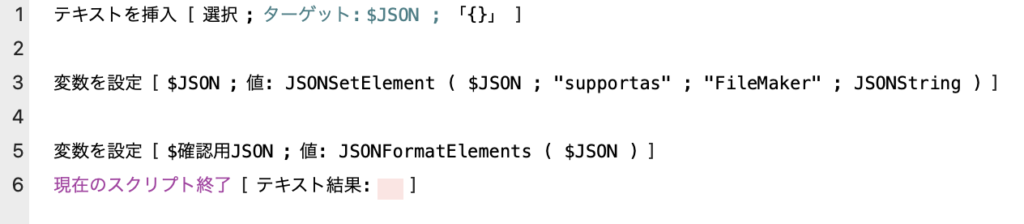
テンプレートスクリプトでJSONGetElementsを使っていきます。

このスクリプトでは、変数$JSONにキー名”supportas”、値を”FileMaker”でJSONデータを作成しています。
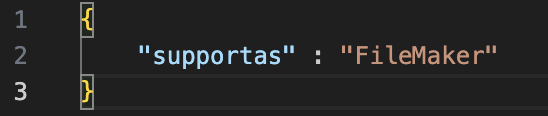
$確認用JSONを見てみましょう。
値は入っているのでしょうか。

無事、JSONSetElementで値を入れられていることが確認できました!
簡単ですよね。
補足として、キーが既に存在している場合にJSONSetElementでそのキーを指定すると、キーの値が上書きされます。
これを利用することで、自分が予め作成したJSONデータの値を変更することができます。
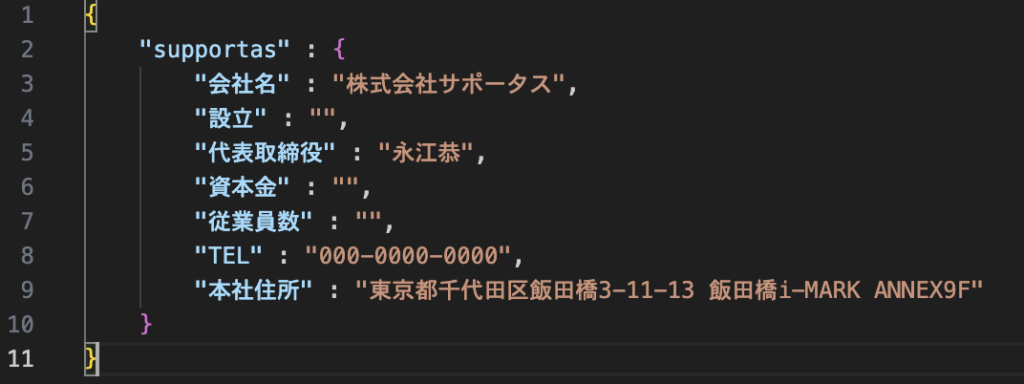
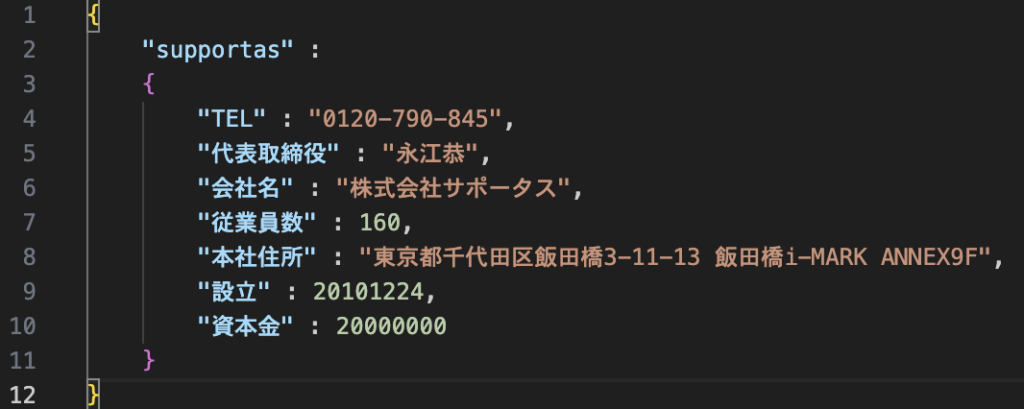
次は、1行目の「テキストを挿入」に、画像のJSONデータを入れます。

いくつかの値をで空の文字列””にしているのと、TELを0の文字列にしています。
JSONSetElementで値を入れてみようと思います。

supportasオブジェクトの中にあるキーを指定する場合は、この指定を行います。
オブジェクト名.キー で値を指定することが可能です。
今回は、会社の設立日を設定しています。数字なので、JSONNumberをタイプに指定しています。
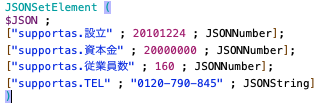
他にも抜けがあるので、一気に値を入れていきましょう。
JSONSetElementは、複数同時に設定することが可能です。
計算式はこちらです。

[]を使うことで、複数指定が可能になります。
実行したJSONを確認してみます。

無事、値が入っていました!
順番がバラバラな理由は、前回の記事でご説明した通りJSONでは基本的に値の順番が保持されないからです。
保持したい場合は、配列を使います。
配列は”配列名[インデックス番号]”で指定可能です。
では、この入れた値を取得してみましょう。取得する場合は、JSONGetElementを使います。
JSONGetElement
JSONの値を取得するなら、まずこの関数です。
JSONSetElementを活用できていれば、簡単に使いこなせるのでご安心下さい!
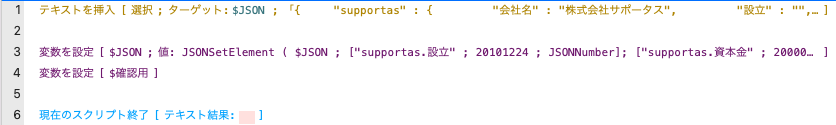
テンプレートのスクリプトを少しだけ変更します。

1行: JSONSetElementの項目で利用した、歯抜けのJSONオブジェクトにテキストを挿入しています。
3行: 同じくJSONSetElementの項目で利用した、複数指定のJSONSetElement計算式です。
4行: これから設定していくスクリプトステップです。
6行: スクリプトを終了します。
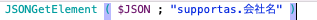
まずは弊社の社名をJSONGetElementで取得してみましょう!
使い方は
JSONSetElement(JSONオブジェクト; キー;)
をスクリプトステップ:変数を設定の計算式に入れて利用します。
指定する内容がJSONGetElement関数よりも少ないので、すぐ覚えられると思います。
4行目の確認用に、JSONGetElementを使用します。

実行し、データビューアで確認してみます!

無事、値を取得できていることが確認できました!
配列の場合も指定方法はJSONSetElementと同じく
”配列名[インデックス番号]”で取得可能です。
JSONを利用して複数のスクリプト引数を設定する
本来、複数の値を引数に持たせる場合は改行コードなどを使う必要がありますが、JSONを利用すれば簡単に複数の引数を活用できます。
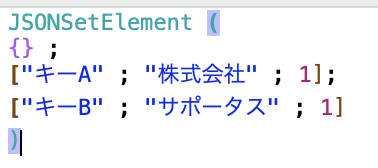
ボタンに対して、JSONSetElementで複数の値を設定してみます。

空のJSONオブジェクト{}を指定
キーAに株式会社を文字列タイプで指定。
キーBにサポータスを文字列タイプで指定。
今回は、この引数を合体させてみましょう。
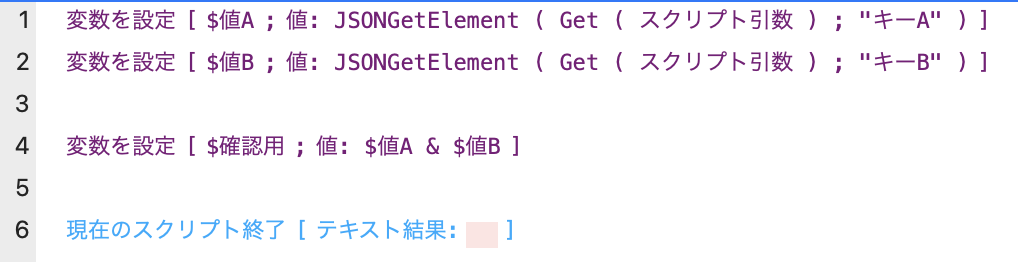
スクリプトはこちらで、最後にデータビューアで値を確認します。

スクリプトを説明します。
1行: $値Aにスクリプト引数、JSONオブジェクトのキーAを設定する。
2行: $値Bにスクリプト引数、JSONオブジェクトのキーBを設定する。
4行: $値Aと$値Bを結合。
6行: スクリプトを終了。
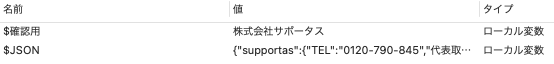
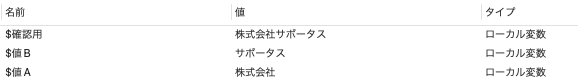
ボタンを押してデータビューアを確認します。
上手くいくと株式会社サポータスと値が設定されているはずです。

成功しました!
値に対してキーを持たせることができるので、スクリプト引数で渡ってくる値が、どういう意味を持つのか把握しやすいことも FileMaker でJSONを利用するメリットです。
まとめ
今回紹介したJSON関数以外の使い道ももちろんありますが、とりあえずこの2つの関数を使いこなせれば、JSONを FileMaker でも利用することが可能です。
ここまで見ていただいた方は3つのスキルを取得できました!
1.JSONSetElementで値を設定できる。
2.JSONGetElementで値を取得できる。
3.スクリプト引数にJSONオブジェクトを利用できる。
シンプルなケースのみ紹介しましたが、これらを組み合わせると複雑なJSONオブジェクトを作成して、処理に利用することも可能です。千里の道も一歩から!
また機会があれば是非サポータスの開発ブログ記事を閲覧頂けますと幸いです!
それでは!






