
JSONを理解して FileMaker 開発をステップアップしよう1 〜JSONって何?〜
皆さんこんにちは!株式会社サポータスで FileMaker の開発をしているOrita Koyaです。
FileMaker の開発は一昨年から学び初め、それまでは色々なIT学習をしていました。
今回の記事は、そんな広く浅く学んできた私が FileMaker でも活用している技術JSONについての記事です。
JSONを使いこなせるようになれば、外部システムとの連携、スクリプト引数、スクリプト処理に多様性を持たせることができます!
現在のIT業界では必須といっても良い技術なので、この記事で皆さんが「JSON完全に理解した」状態になれるよう進めて行きますよ〜!
JSONとは何か
そもそもJSONって何ですか、という方も多いと思います。
略さずに書くと、JavaScript Object Notation です。なるほど、わからん。
分解すると
- JavaScript=プログラミング言語
- Object=オブジェクト
- Notation=表記法
になります。まとめるとプログラミング言語のオブジェクトの表記法という意味になりそうです。
プログラミング言語のオブジェクトって FileMaker のオブジェクトと何が違う?
ここで注意したいのは、FileMaker のオブジェクトフィールドとプログラミング言語のオブジェクトは全くの別物であることです!
FileMaker のオブジェクトは、フィールドタイプの1つで画像や音声などをレコードに持たせられる、FileMaker のデータ形式の1つです。
一方で、JavaScript におけるオブジェクトは色んなデータの塊です。
サポータスの会社概要の一部を JavaScript のオブジェクトとして記述してみました。

1行目のconstから波括弧の始まりまでは気にしなくても大丈夫です。
JavaScript のコードの書き方なので、重要なのは、波括弧の始まりから終わりまで!
更に言うと

これもオブジェクトです。空のオブジェクトと言われたりします。
つまり誤解を全く恐れずに言うと
{}がオブジェクトです
じゃあ{}の中に入っているものは何?
それは・・・
キーと値です(ドン!
先ほどお見せしたオブジェクトを例にしますと

会社名がキー!
株式会社サポータスが値!(バリューとも言います)
まとめると、プログラミング言語のオブジェクトとは波括弧で囲まれたキーと値の塊です
プログラミング言語のオブジェクトはわかったけど、JSONって結局何よ
ここではシンプルに回答します。
プログラミングの中で書くオブジェクトよりも、自由度の低く制約のあるオブジェクトがJSONです。
プラス思考で考えると、よりわかりやすい形式がJSONです!
どう自由度が低いかについては割愛します。FileMaker 開発ではJSONだけ一旦マスターすれば大丈夫です。※JavaScript を使うとなると話は変わりますが
JSONで利用できる値
JSONで利用できる値はこちらです
- 文字列
- 数値
- boolean型
- オブジェクト(JSON)
- 配列
- null
よくわらない値がチラホラあると思います。
もちろん、FileMaker でこれらの値は活用できるので、全て解説していきます!
・文字列
結論から言いますと、”←この記号(ダブルクォーテーション)で囲んだもの全て文字列です。名前とか、住所とかですね。おそらく最も使うであろう値の型です。
シンプルですが注意点を一つ

値には160と入れてるので数字と思われるかもしれませんが、”で囲んでいるので文字列として扱われます。
これでどういう問題が起こるかと言うと、何かの数字とこのJSONの値を計算させる場合に、文字列なので計算してくれなかったりバグの原因になってしまうわけです。
文字列を””で囲まなかった場合も、エラーを吐きます。
・数値
そのまま数字です。
負の数も浮動小数点数も使うことが可能です。
恥ずかしながら今回のブログ記事作成にあたっての調査で知ったのですが指数表記も数値のデータ型として扱えるようです。凄い。

・boolean型
プログラミングに馴染みの無い方には聞き慣れないデータ型かと思います。
難しいモノでは無いので、サクッと教えます。
boolean型とはtrue(真)かfalse(偽)のどちらかの値が入るデータ型です

難しいことは考えず、オッケーかダメかくらいに考えれば使いこなせるはずです。
ここでも注意点として”true”として囲ってしまうと文字列になってしまいます。
バグの原因になるのでデータ型はしっかりと確認しておきましょう。
・オブジェクト(JSON)
オブジェクトの中の値にオブジェクトを入れることが可能です。
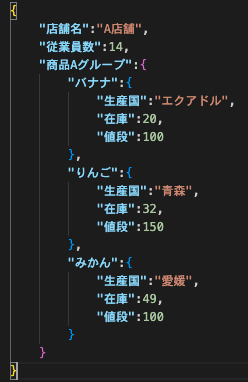
ちょっと何言ってるかわからない(?)まず、どういうJSONなのかをお見せします

JSONオブジェクトの中に、キー名”商品の在庫”で値にオブジェクトを入れています。オブジェクトを値として利用することは頻繁にあります。
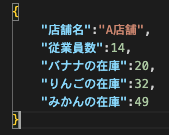
上のJSONをオブジェクト型を使わずに表記すると

となります。問題なく確認できそうです。
では商品という値を設けて更にいろいろな情報をつけてみます。

これをオブジェクト型無しで作ろうとした場合、キー名と値はこんな感じ。
この形にする一番のメリットは、プログラムで処理しやすくなることです。
次回の記事で詳しくはご説明しますが、キー名を“商品Aグループのバナナの生産国”とするより、このようにオブジェクトにしてあげて階層を持たせたほうがプログラムの世界では都合が良く、もちろん FIleMaker とも相性が良いです。
1からJSONデータを作成する場合、おやおやデータに階層を持たせることが出来そうだぞ? となった場合はオブジェクト型の利用を検討してみてください!
・配列
こちらもプログラミングに馴染みのない方はイメージしにくいかもしれません
変数は値の入る箱だよ〜と言われることがあります。
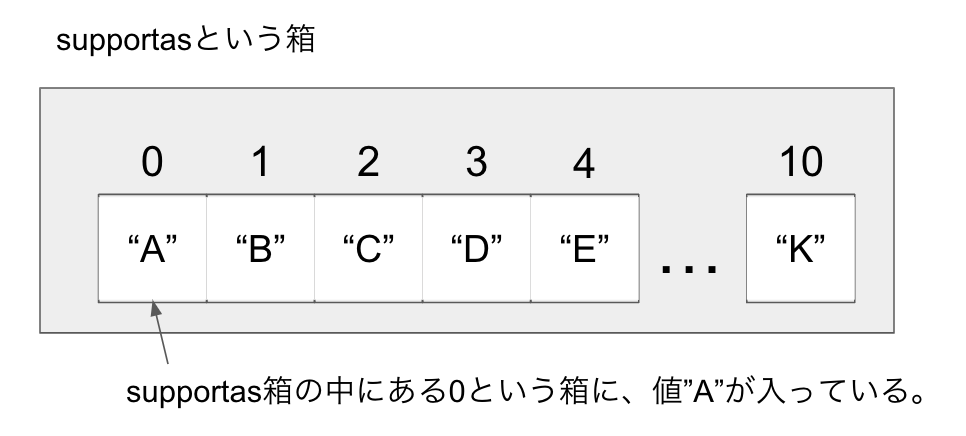
一方で配列は値の入る箱が並んで入っている箱です。
配列は[]で指定できます。オブジェクトと似てますね。
[]の中に値を入れたものをお見せします。

キー名”supportas”に値として配列が入っています。
配列の中身は0〜10が、並んで入っています。
0〜10の値が、大きい[]という箱の中にある箱に入っているイメージです。
この、[]の中に入っている箱達には番号が割り振られています。
インデックス番号と呼ばれています。名称は今覚えなくても大丈夫です。

似ているオブジェクト型との違いについて説明します
配列型を使うメリットは、順番を保持できるという点です。
実は、JSONの中身って自分で書いた順番とプログラムが見る順番って違うんですよね。
配列であればちゃんと値の順番を保持できます。
JSONを扱う際、この値の順番の仕様を知らずにいると高確率でバグに遭遇してしまうので、注意が必要です!
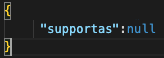
・null型
データが存在しないことを伝えるデータ型です。

プログラミングではこのnull値というのは重要な概念ですが、初心者が深くまで理解する必要はないので割愛します。
見かけたら「あ、値が無いんだ」と思うだけで十分です。
FileMaker でJSONを使うぞ!
これで一通りJSONについて説明しました。
では、いよいよ FileMaker でJSONを使ってみましょう!
ポチポチと。
さて、FileMaker JSONで調べたら謎の関数が出てきました。
- JSONDeleteElement
- JSONFormatElements
- JSONGetElement
- JSONListKeys
- JSONListValues
- JSONSetElement
正直に申し上げますとこの関数群を最初にみた時、JSONを利用しようという考えをためらってしまいました。結構こういう人は多いんじゃないでしょうか。
ですがご安心ください。FileMaker でJSONは簡単に扱えます!
次回の記事ではこれらの関数の使い所、そもそも使うの?といった部分を踏まえつつ、FileMaker で実際にJSONを使っていきます!乞うご期待!







