
Claris Studio (2) ~Claris プラットフォーム~

参照 : https://www.claris.com/ja/studio/
Claris プラットフォーム
Claris プラットフォームとは、主に、Claris Pro、Claris Connect、Claris Studio の3つの製品群からなるClaris International Inc.から提供されるデジタルトランスフォーメーション実現のための支援ツールです。
「誰でも素早く、直観的にカスタムAPPを構築し共有して利用ができるノーコードでクラウドの製品」となっています。
| FileMakerプラットフォーム | Clarisプラットフォーム |
|---|---|
| FileMaker Pro | Claris Pro |
| FileMaker Server | Claris Server |
| FileMaker Go | Claris Go |
| FileMaker Web Direct | Claris WebDirect |
| FileMaker Cloud | Claris Cloud |
| Claris Studio | |
| Claris Connect | Claris Connect |
*「Claris Studio」の日本での販売開始は 2023 年初頭の予定
参照 : Claris Studio 最新情報 アップデート版
前回、「Claris Studio」と「Claris Pro」の連携についての話をしました。今回は初心者の方にも扱いやすいと思われる「Starterビュー」を利用して、カンバン等を利用したプロジェクト管理についてご紹介いたします。
Claris プラットフォーム、Claris Studioについては現在も開発がされており、正式に発売されてはおりません。発売に向けてさらなる改良と機能アップがされることと思われます。当記事の内容については現時点での情報に基づいて検証されたものとなりますのでご了承ください。
「Claris Studio」には「ビュー」、そして「ハブ」というものがでてきます。「ビュー」に一覧やフォーム、カンバン、リストなどを作成します。「ハブ」は「ビュー」をあつめて他のメンバーと共有の管理をするところです。
新しいビューを作成するには、まず「ハブ」を作成(すでにある場合は選択)してからそこにビューを作成していきます。
ビューを編集するためにはまず、画面右上の「開発者モード」をオンにします。「開発者モード」をオフにするとビューは編集できなくなります。

Starterビュー作成
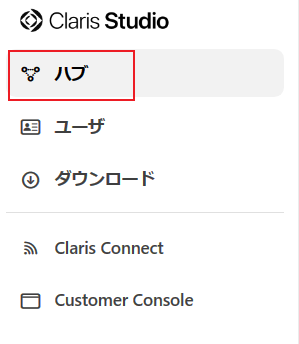
●「Claris Studio」を起動して左側のパネルから「ハブ」を選択します。次に「新規ハブを作成」ボタンを押します。


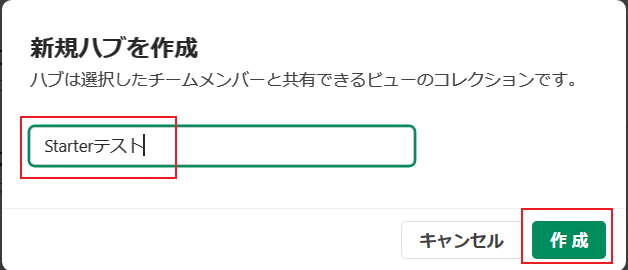
●ハブ名を入力して「作成」ボタンを押します。

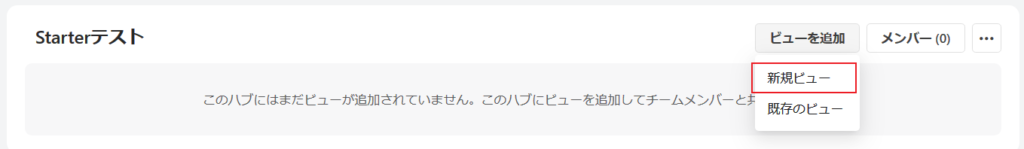
●作成されたハブに「ビュー」を追加します。「ビューを追加」ボタンを押してから「新規ビュー」を選択します。

●作成したい「ビュー」を選択します。今回は「Starterビュー」タブを選択します。

Starterビューの種類
Starterビューで作成される「ビュー」は5つあります。

- プランニング
[マイルストーン] フィールドごとにタスクをグループ化するプランニングボード。タスクをあるグループから別のグループにドラッグして、タスクの実行時期を計画できます。
- タスクスプレッドシート
すべてのフィールドが表示されているすべてのタスクのスプレッドシート。このビューではプランニングビューおよびカンバンビューと同じデータを使用するため、ここで行った変更はプランニングビューおよびカンバンビューにも表示されます。別のファイルからのタスクのインポートやプランニングボードにアーカイブされたレコードのグループの表示など、他のビューではできないことをこのビューではすべてを実行できます。
- カンバンボード
デフォルトで [ステータス] フィールドごとの列にタスクをグループ化するカンバンボード。チームのタスクの作業状況にしたがって、[予定]、[進行中]、および [終了] 列の間でタスクをドラッグすることで全員を最新の状態に保つことができます。
- マイルストーンスプレッドシート
タスクビューの [マイルストーン] フィールドのオプション一覧を含むスプレッドシート。
- エピック一覧
エピックの一覧で、それぞれにタスクの一覧があります。このビューを使用するとより大きな作業 (エピック) およびそれらがどのように進行しているかを表示できます。
URL : https://help.claris.com/ja/claris-help-center/content/project-management-starter-views.html
では作成していきましょう。
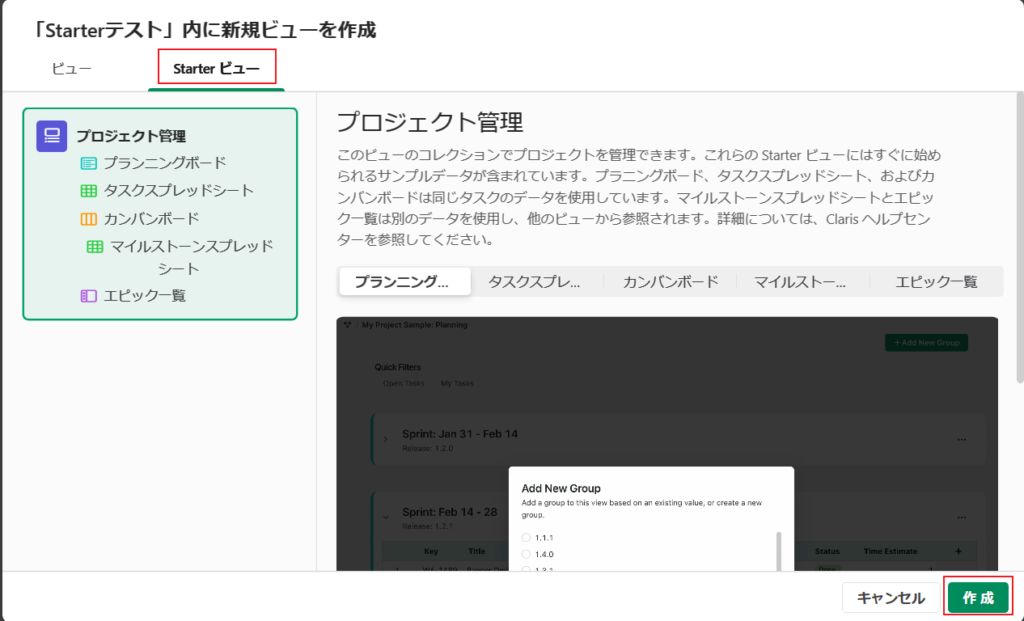
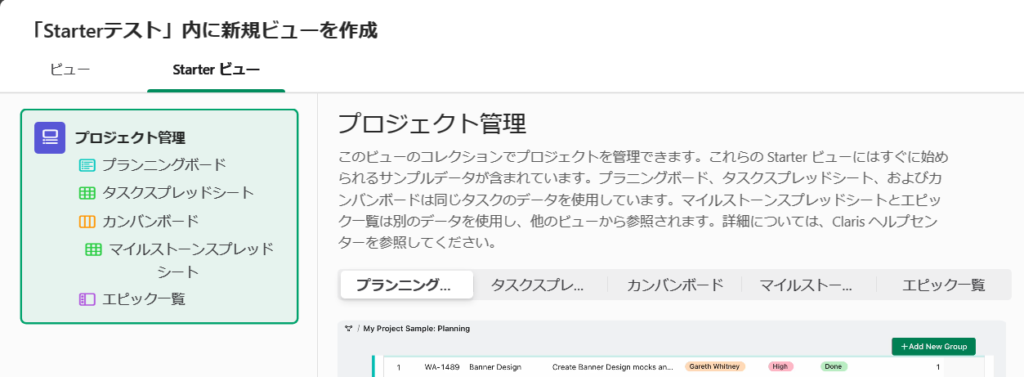
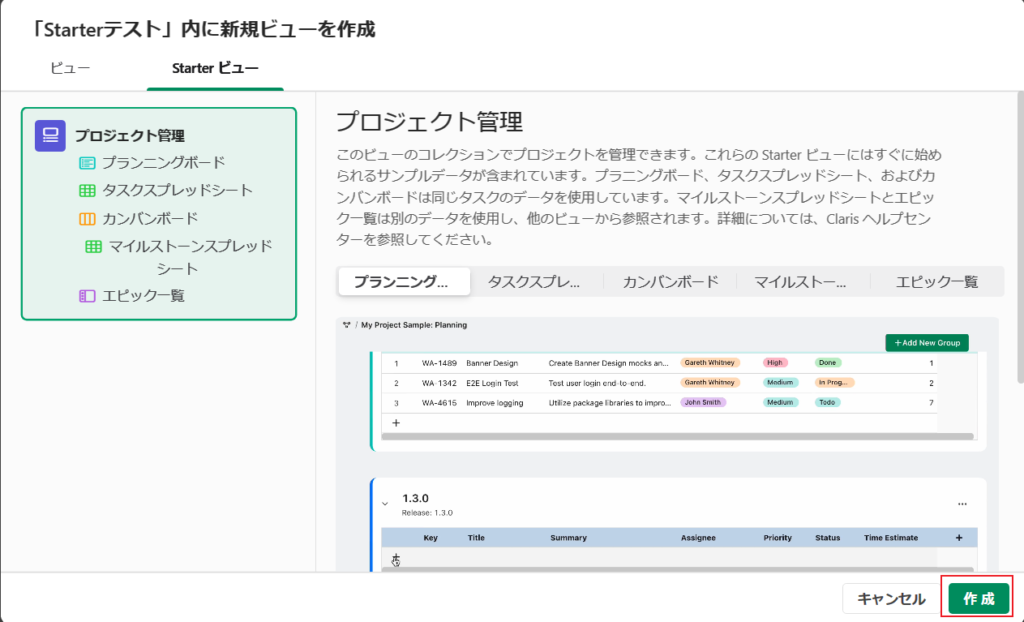
●「Starterビュー」タブを選択して「作成」ボタンを押します。

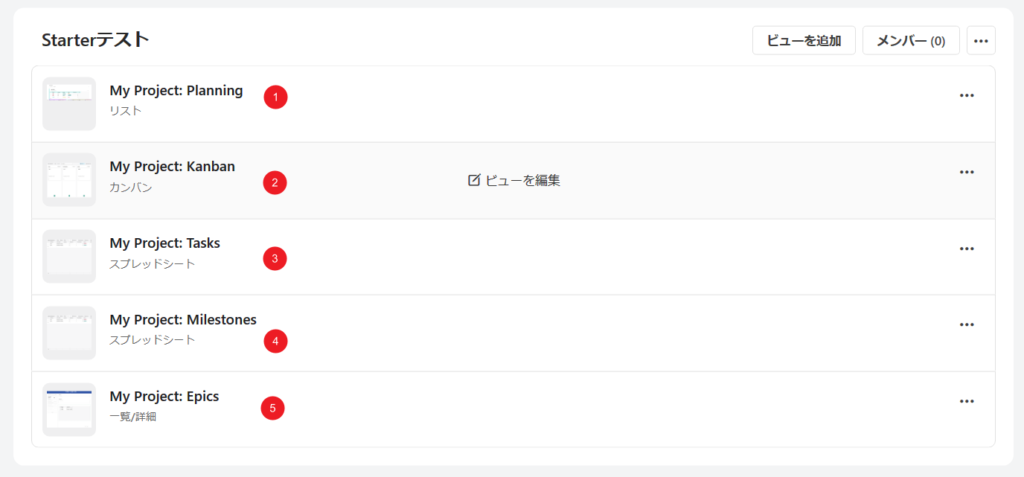
先に紹介した5つのビューが作成されました。

作成された5つのビュー
作成された5つのビューをみてみましょう。まず、編集できる状態をやめたいので画面右上の「開発者モード」をオフにします。

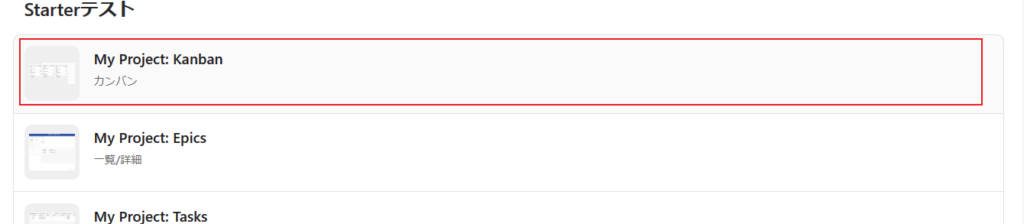
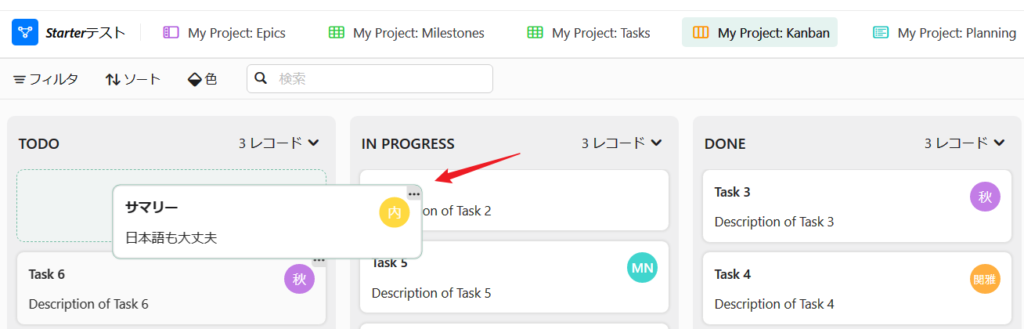
●「カンバン」ビューをクリックします。他のビューを見たい場合はそのビューをクリックします。

●「カンバン」ではタスクの並びかえ、編集が可能です。またタスクの編集履歴をみることも可能です。

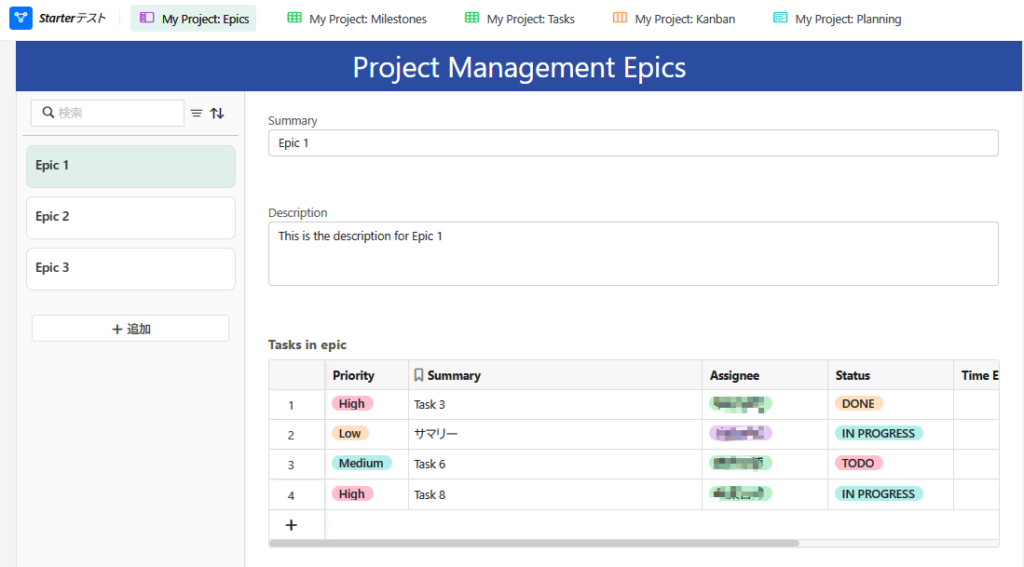
●「エピック」では、エピックと呼ばれるより大きな作業の単位でタスクを管理することが可能となっています。

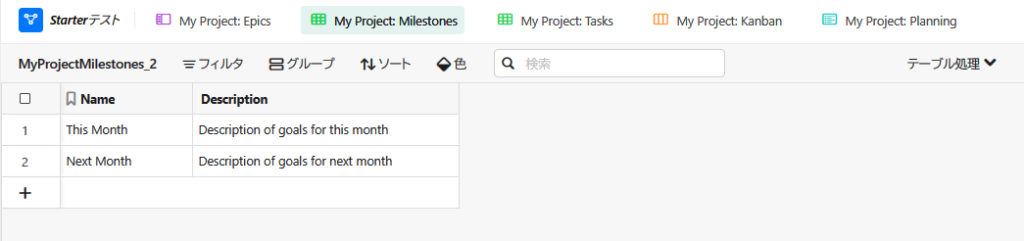
●「マイルストーンスプレッドシート」では、タスクビューで設定したマイルスートンを一覧でみることが可能です。

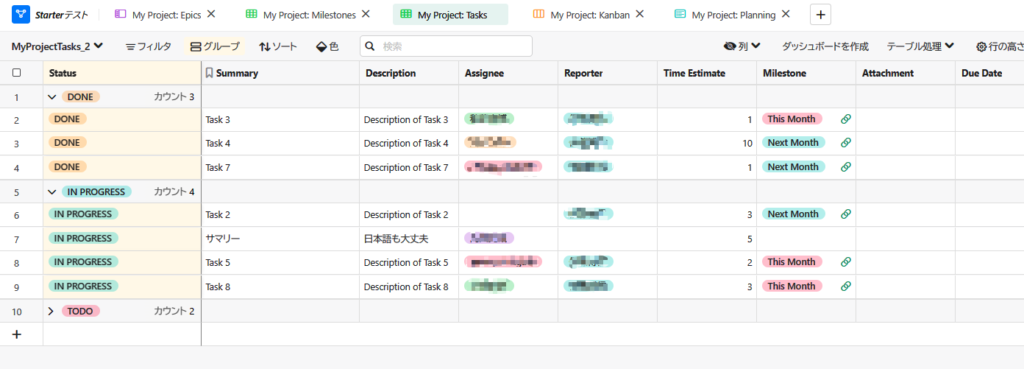
●「タスクスプレッドシート」で行った変更はプランニングビューおよびカンバンビューにも表示されます。

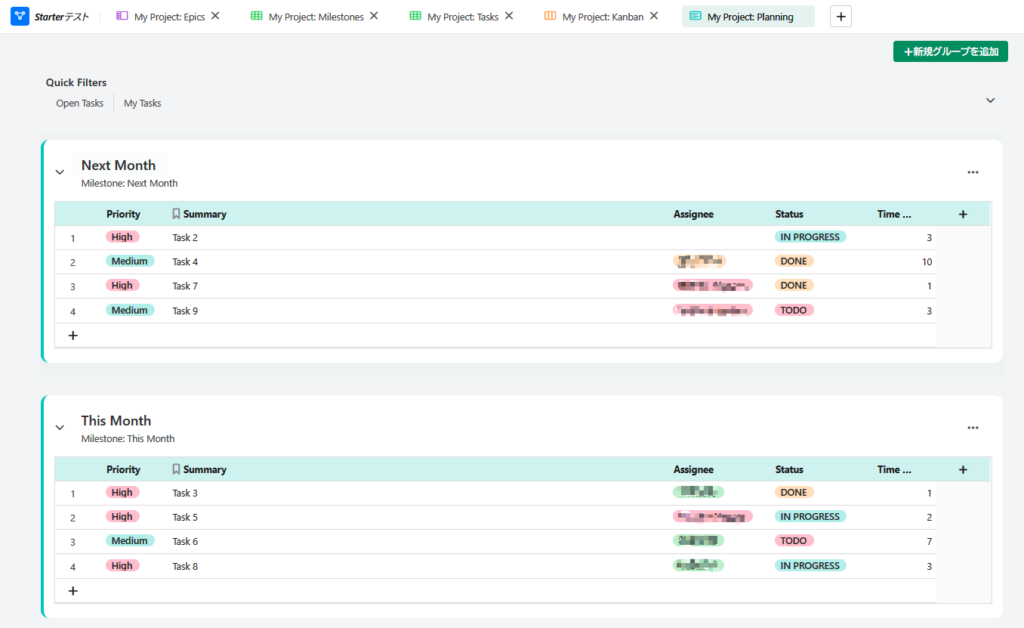
●「プランニング」ではグループから別のグループにドラッグして、タスクの実行時期を計画できます。

いかがでしたでしょうか。Claris Studio のStarter ビューを使用したプロジェクト管理がどのようなものかをざっとみてまいりました。「開発者モード」をオンにすることで、レイアウトの変更、項目の追加など要望にあわせて作り替えていくことが可能です。
Starter ビューの作成は一瞬で可能です。これだけでWebで実行可能なプロジェクト管理の作成ができました。アイデア次第でClaris ProやClaris Goと連携すればさらにいろいろなことができるようになるでしょう。
Claris プラットフォーム、Claris Studioについては現在も開発がすすめられています。Claris Connect、Claris Pro、Claris Go、Claris WebDirect との連携をはかりながら様々なAppを構築していくことが可能になっています。今回の記事が参考になれば幸いです。







