
FileMaker + JavaScriptでグラフ描画|サポータス開発者ブログ
みなさんはじめまして,2021年4月からサポータスに入社した黒木といいます!
今回開発者ブログの立ち上げ記事第1号という大役を任されましたので、なるべくわかりやすく見やすくをモットーに書いております。
最後までお付き合い頂けると幸いです。
今回はJavaScriptのグラフ描画ライブラリである【Chart.js】を利用して,
FileMaker 上に折れ線グラフを描く方法をご紹介したいと思います。
JavaScriptと聞くと「知識がないし…」,「難しそう」と思う方もいると思います。
ですが安心してください。かくいう私もJavaScriptの知識はほとんどありません(笑)。
【Chart.js】でネット検索すれば山程情報があるのでどんどん真似して自分なりにカスタマイズしてほしいと思います。
では,早速始めていきましょう!
目次
HTMLを記述する
Chart.jsはJavaScriptライブラリなので,グラフはWebビューア上に表示します。
そしてWebビューアにコンテンツを表示するためにはHTMLが必要となります。
まずはその下地となるHTMLを記述していきます。
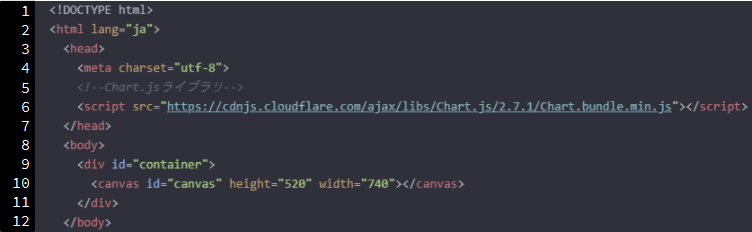
私は「LineGraph.html」というファイル名でデスクトップに保存しました。

6行目に記述されているのが,Chart.jsのライブラリです。
実際にグラフが描画される領域は10行目のcanvasタグの部分になります。
このタグ内には,同タグを識別するためのid属性,
描画領域の高さと幅を定義するheight属性とwidth属性が設定されています。
これが下地のHTMLになります。
JavaScriptを記述する
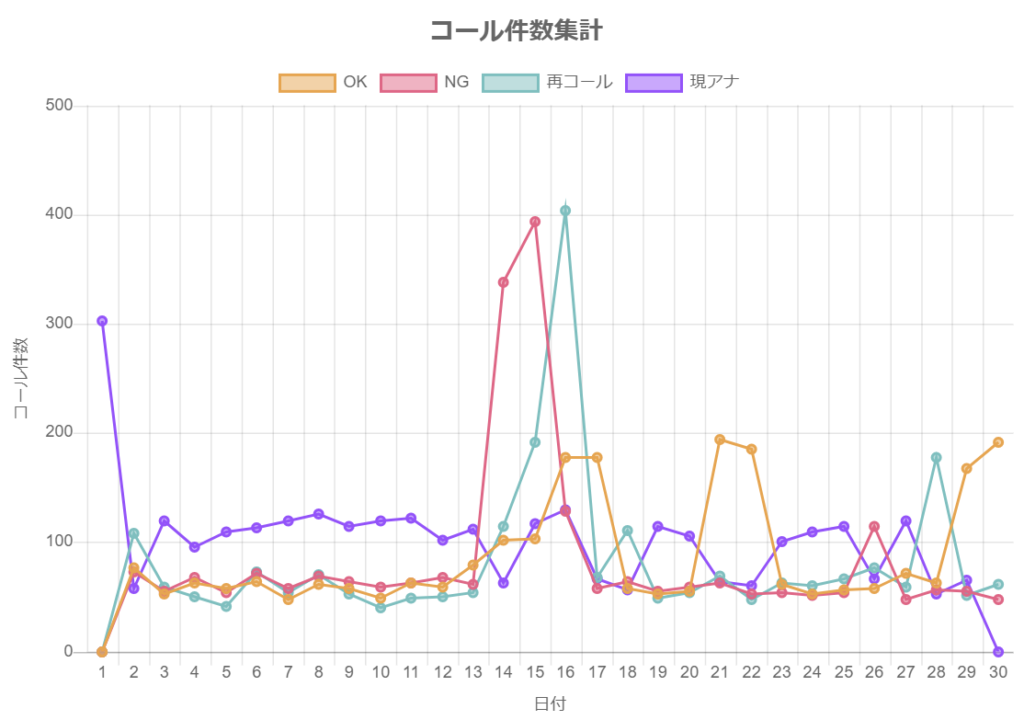
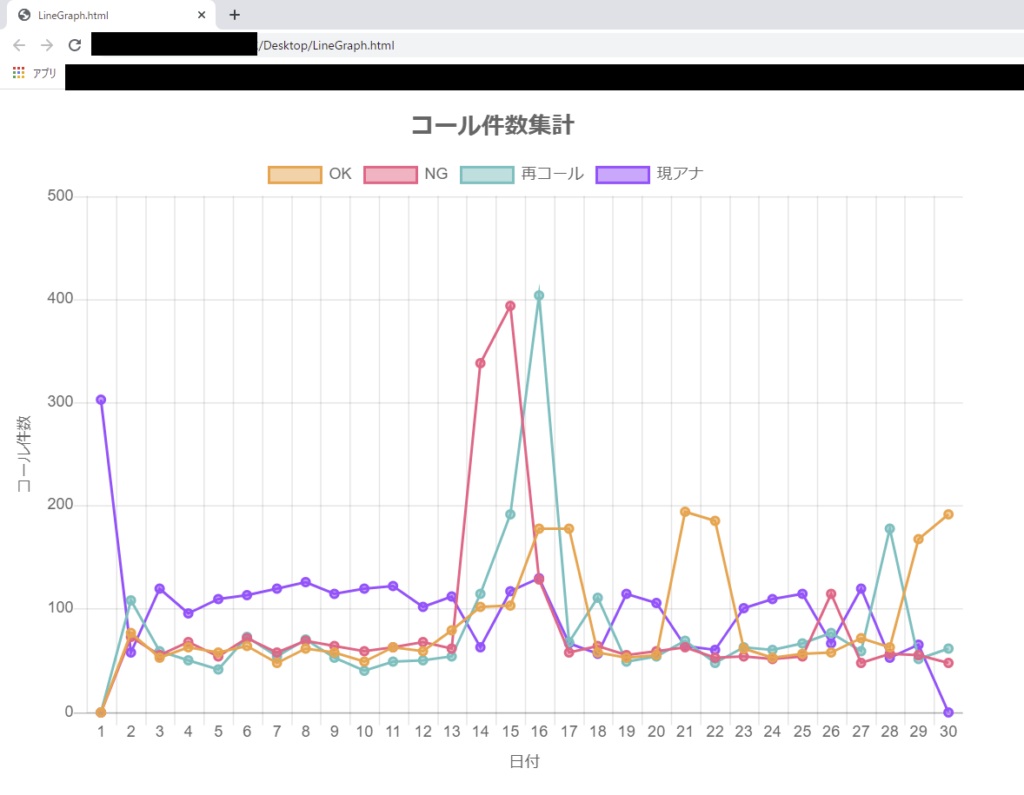
今回は以下のような折れ線グラフを描画します。
このグラフはコールセンターでのテレアポ結果のコール件数を日毎に集計したものです。

先程の「LineGraph.html」のdivタグのあとにJavaScriptのコードをscriptタグ内に記述します。
今回は「LineGraph.html」内にJavaScriptのコードも記述するため,1つのHTMLファイルで完結します。
色の定義
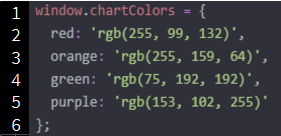
まずはグラフに色付けするための色をRGB値で定義します。
RGB値を変更することで自由に色を変更することができます。

データの宣言
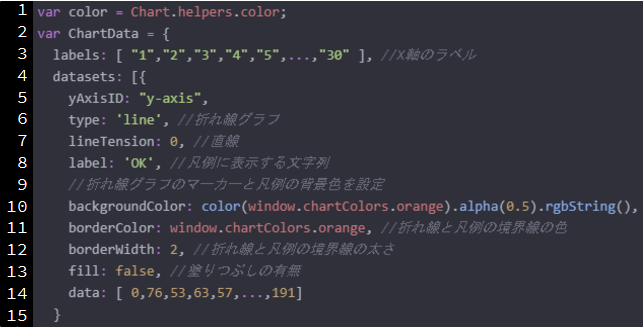
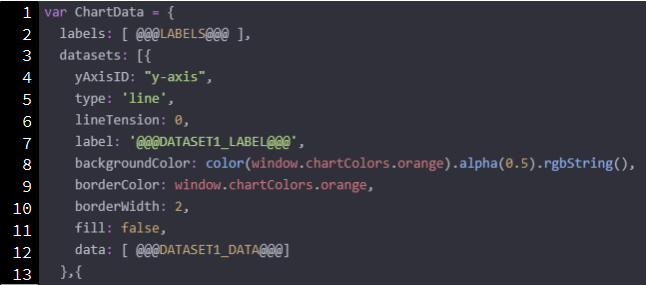
次にグラフに描画するデータを定義します。
ここでは凡例が”OK”のデータセットのみを記載しています。(残り3つのデータセットは省略します。)

3行目のlabelsには1~30の連続した整数の文字列データが格納されており,
これがX軸のラベルになります。データ量が多いため一部省略しています。
6行目のtypeがlineになっているため折れ線グラフになります。
barにすれば棒グラフ,pieにすれば円グラフに変更できます。
7行目のlineTensionが0になっているため直線になります。
8行目のlabelは凡例に表示する文字列です。
10行目は折れ線グラフのマーカーと凡例の背景色を設定しています。
alpha(0.5)で50%の透過になります。
11行目で折れ線と凡例の境界線の色を設定しています。
12行目で折れ線と凡例の境界線の太さを設定しています。
13行目で塗りつぶしの設定をしています。
今回はfalseのため塗りつぶしなしです。
14行目でグラフに描画する数値データを配列で設定しています。
データ量が多いため一部省略しています。
グラフオプションの設定
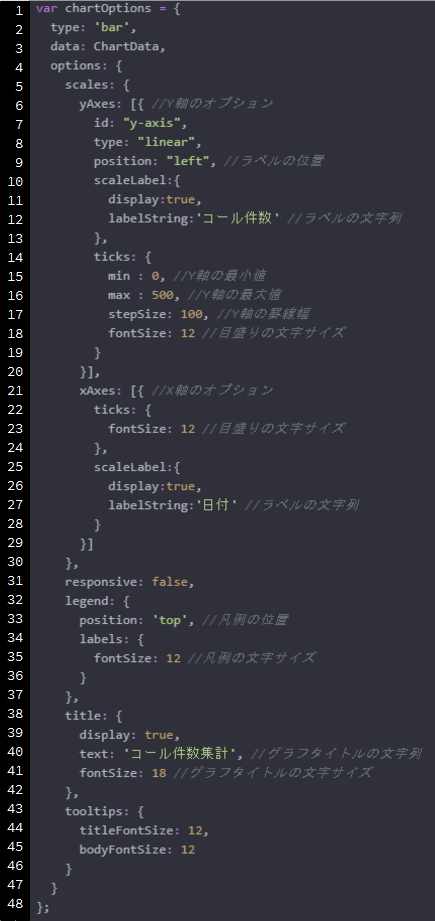
次にグラフオプションの設定を行います。

6行目のyAxesでY軸のオプション(ラベルの文字列や表示する場所,目盛りの最大値や最小値など),21行目のxAxesでX軸のオプションを設定します。
32行目のlegendで凡例,38行目のtitleでグラフタイトルの設定をしています。
Chart.jsではマウスカーソルをグラフに合わせると吹き出しが出てきて補足情報を表示してくれます。43行目のtooltipsでその設定をしています。
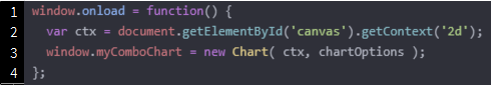
描画の実行
実際にグラフを描画するコードになります。これでJavaScriptの記述は終了です。

ブラウザで正しく描画されているか確認する
ここでFileMaker に組み込む前にグラフが正しく描画されるかブラウザで確認します。
以下のようにグラフが表示できればOKです!
次のステップでこのHTMLのコードをFileMaker のWebビューアに組み込み,
実際のフィールドの値でグラフを描画します。

FileMaker に組み込む
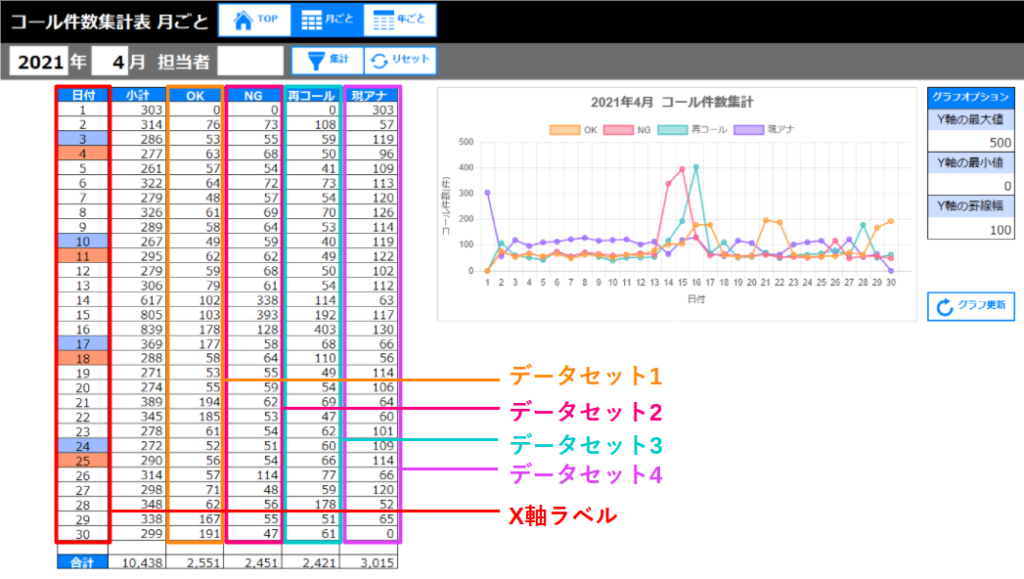
私は以下のようなFileMaker のファイルにグラフを組み込みました。
このレイアウトでは「日付」フィールドをX軸のラベルにして,
テレアポ結果のコール件数を日毎に集計し,それをグラフ化しています。

HTMLの編集
先に作成したHTMLを編集して,各種値を動的に編集できる形にします。
動的に変更したい部分を代替文字列に置き換えます。
今回,動的に変更したいグラフの要素は次の通りです。
- X軸のラベル値
- 4つのデータセットのラベルと,グラフに描画する値
- Y軸の最小値と最大値と罫線幅
- グラフタイトル
これらの部分を制御しているHTMLの記述箇所をすべて代替文字列に変更します。
代替文字列は@@@sample@@@という形をとりました。
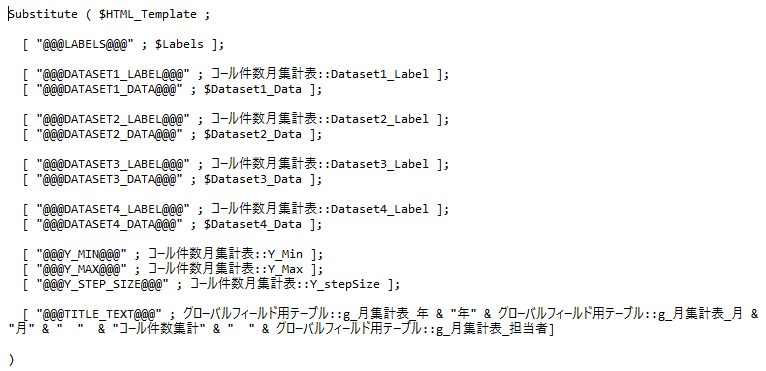
実際に置き換えるとこのようになります。

グラフを描画するスクリプトの作成
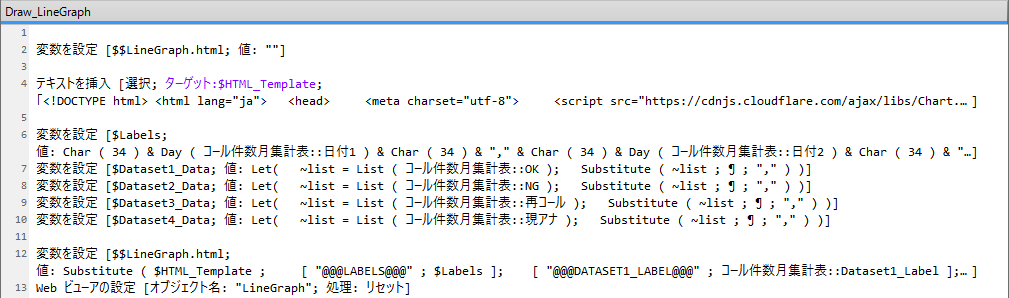
今回作成するスクリプトは次の通りです。
HTMLの代替文字列で記述した部分をフィールドの値で置換する処理を行います。

4行目で$HTML_Template変数に,代替文字列を記述したHTMLファイルを格納します。
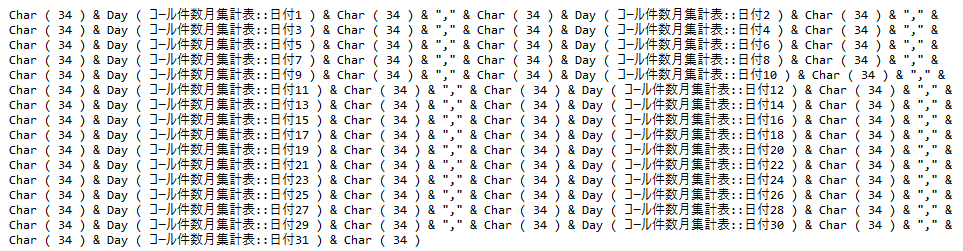
6行目で$Labels変数にX軸のラベルとなる「日付1~31」フィールドの値を格納しています。格納する際には『”1”,”2”,”3”,・・・』のように,カンマ区切りで各値がダブルクォーテーションで囲まれた形式にします。

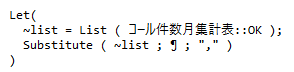
7~10行目で$Dataset1_Data~$Dataset4_Data変数に繰り返しフィールドになっている
「OK」,「NG」,「再コール」,「現アナ」フィールドの値を格納します。
格納する際には 『24,39,55,12,・・・』のように,各値がコンマ区切りの形式にします。

12行目で$HTML_Template変数に格納したHTMLの代替文字列を,
実際にグラフに描画するフィールド値に置換します。
置換した結果は$$LineGraph.htmlというグローバル変数に格納します。

13行目で$$LineGraphというグローバル変数に格納したHTMLをWebビューアに読み込ませます。これによりレイアウト上のWebビューアが更新されて,グラフが描画されます。
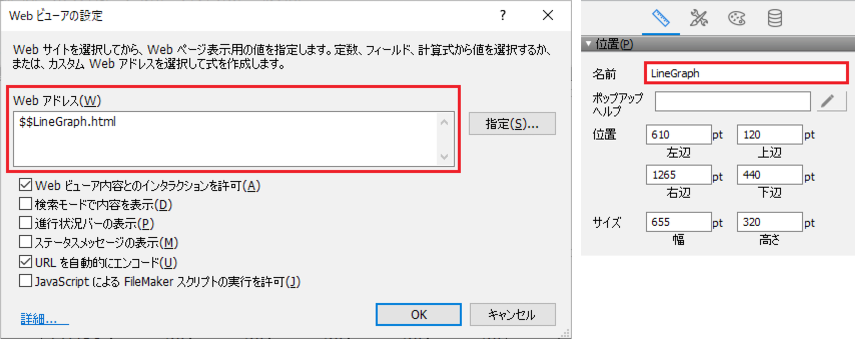
Webビューアの設定は以下のようにWebアドレスにグローバル変数である$$LineGraphをセットし,インスペクタで名前を「LineGraph」としています。

私はここで作成したスクリプトをグラフ横の「グラフ更新」ボタンに割り当てました。
これでFileMaker への組み込みも完了です。
X軸のラベル,データセット1~4のラベルと値,Y軸の最小値と最大値と罫線幅にデータを格納して「グラフ更新」ボタンをクリックするとグラフが描画されます。
まとめ
今回のブログではJavaScriptのグラフ描画ライブラリであるChart.jsを利用して
折れ線グラフを描く方法をご紹介しました。
私も初めてChart.jsを使用してみましたが,初心者でも簡単にスタイリッシュでかっこよく動きがあるグラフを描画することができました。
FileMaker のグラフ機能よりも詳細な設定が可能で自分好みにカスタマイズすることができるため,個人的にはChart.jsのほうが使いやすいと思いました。
折れ線グラフ以外にもレーダーチャートやドーナツチャート,バブルチャートなど8種類のグラフ/チャートが利用できるようなので,みなさんもチャレンジして自分に合ったグラフ/チャートを作成してみてください。
良い題材があればまた書いてみたいと思います!






